The problem:
The lack of a design system with clear guidelines meant that internal projects and teams were struggling to have a consistent look across the portfolio. Third party agencies were also creating solutions of their own that were not aligned with Zebra look and feel.
The solution:
I created the custom components and set up the rules for Zebra guidelines to ensure consistency across the whole portfolio of devices and solutions. I worked with different teams and business units to understand the needs of our enterprise users, created the solutions and uploaded our guidelines to a new web page, which I also designed.
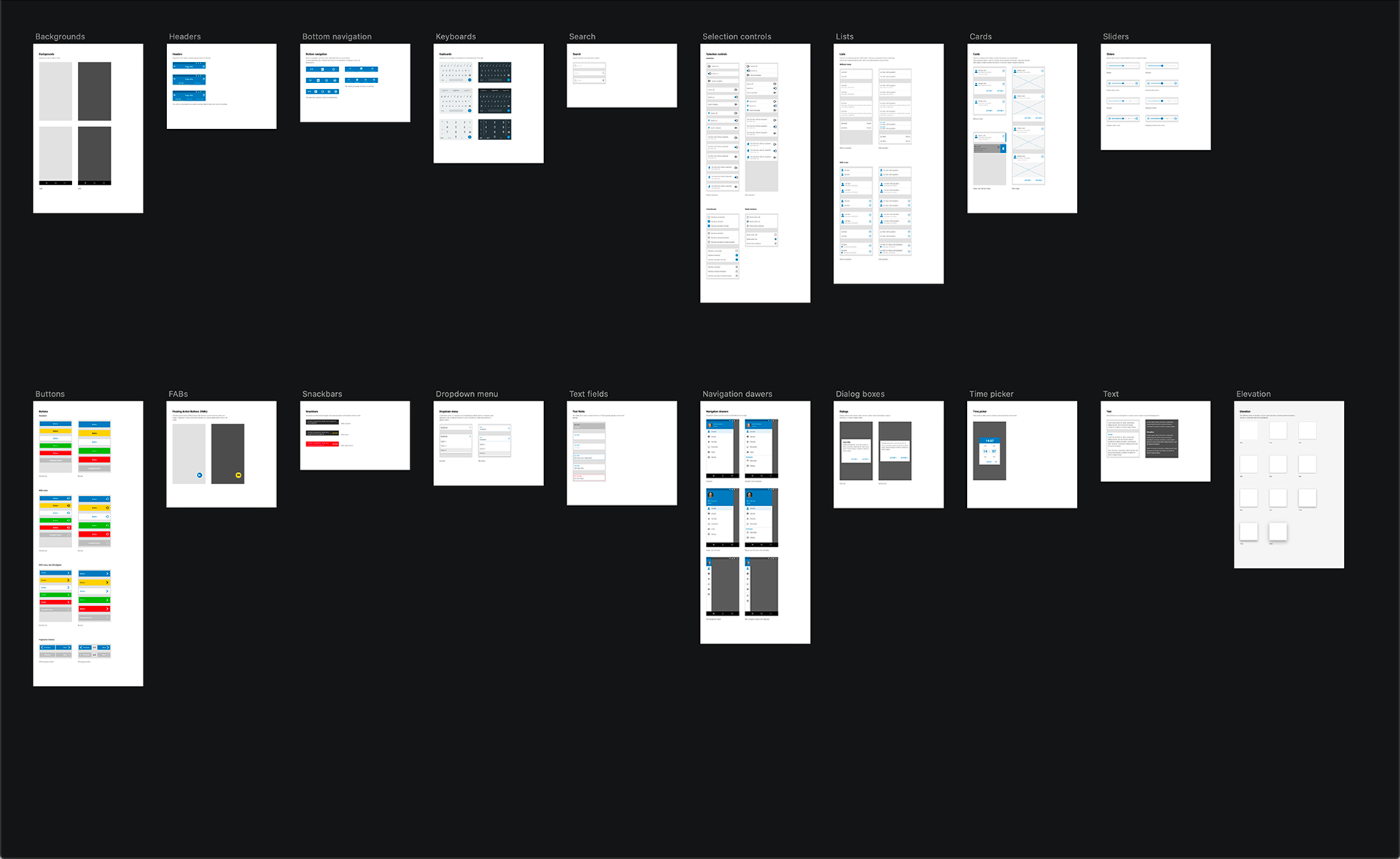
Components:
Buttons:
I started with the basic buttons as they were the most commonly used components. The standard button size in Material Design was not big enough for gloved use so I started by increasing the size of the button and the font.
Headers:
Headers are slimmer and have fewer elements than standard Android:
Lists:
The GIF below shows how users interact with a list item in Material Design to reveal the "Archive" function. The problem is that there is no visual clue for the end user before the swipe action.
I introduced a narrow rectangle on the right to indicate that "there is more to it". When swiped, the rectangle grows to reveal hidden options.
Draggable Floating Action Buttons (DFAB):
A floating action button has a fixed location in Material Design but our use cases demanded more flexibility, so I designed the draggable FABs. This meant ease of use for different hand sizes as well as left and right handed users.
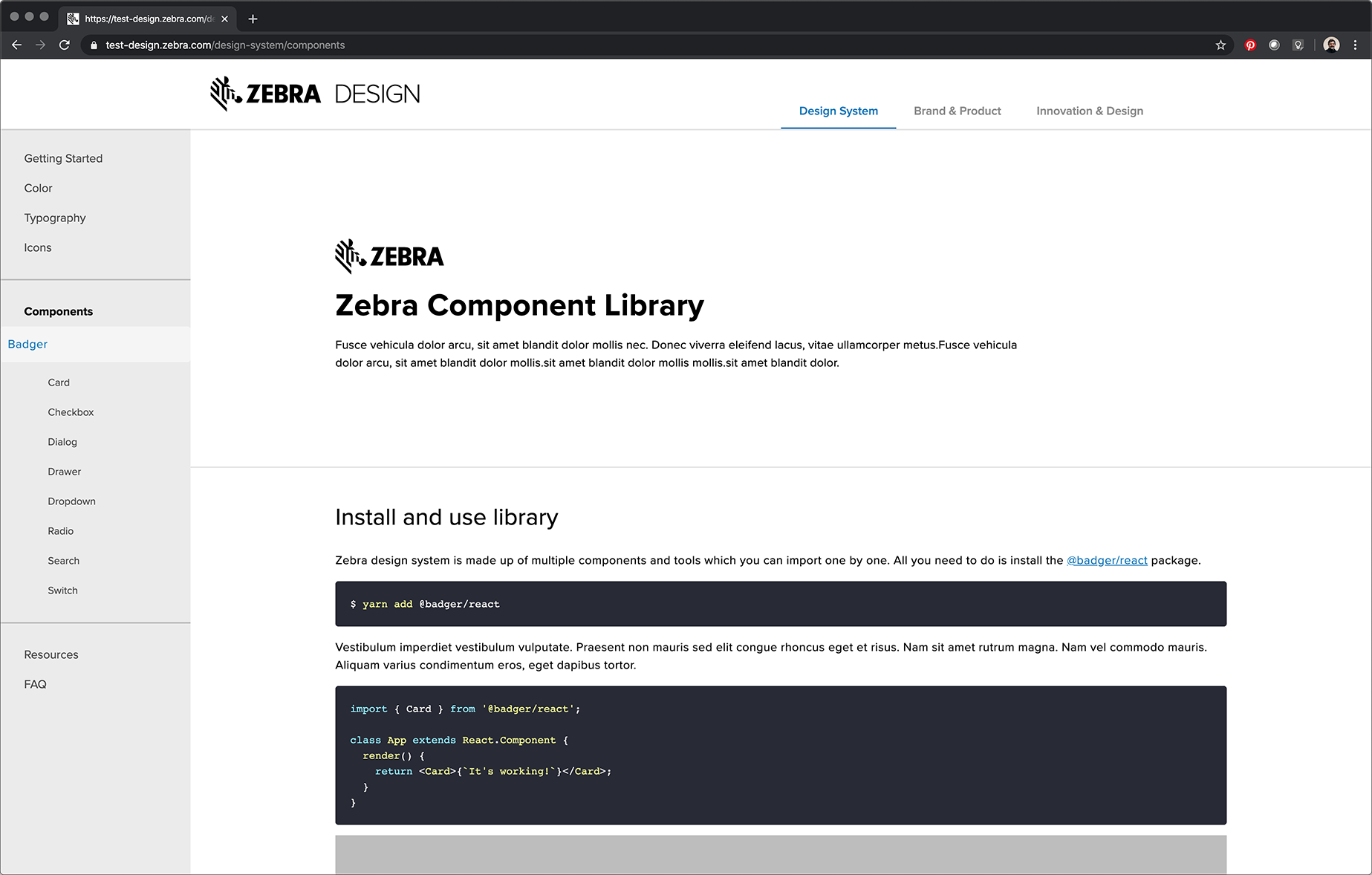
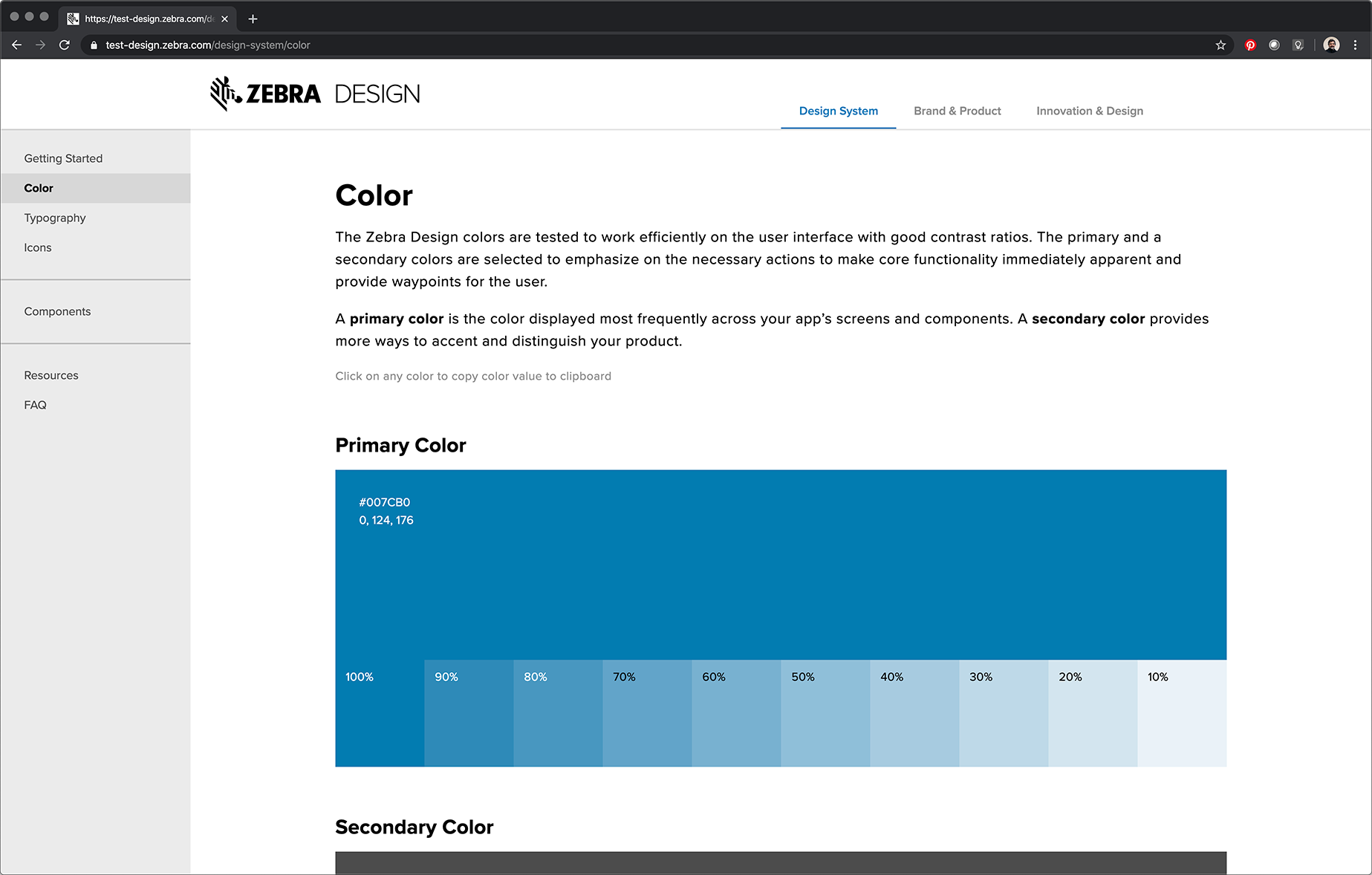
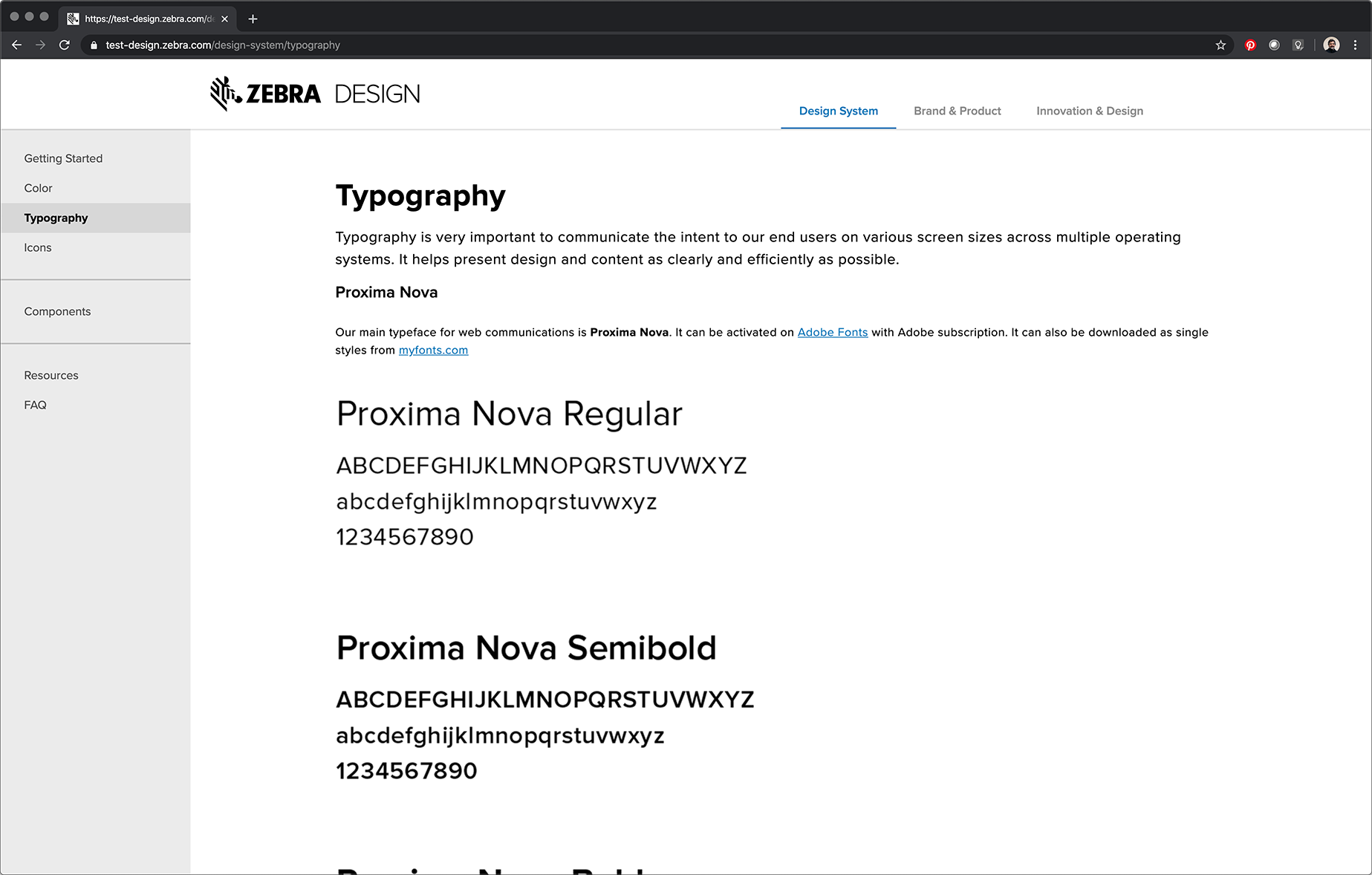
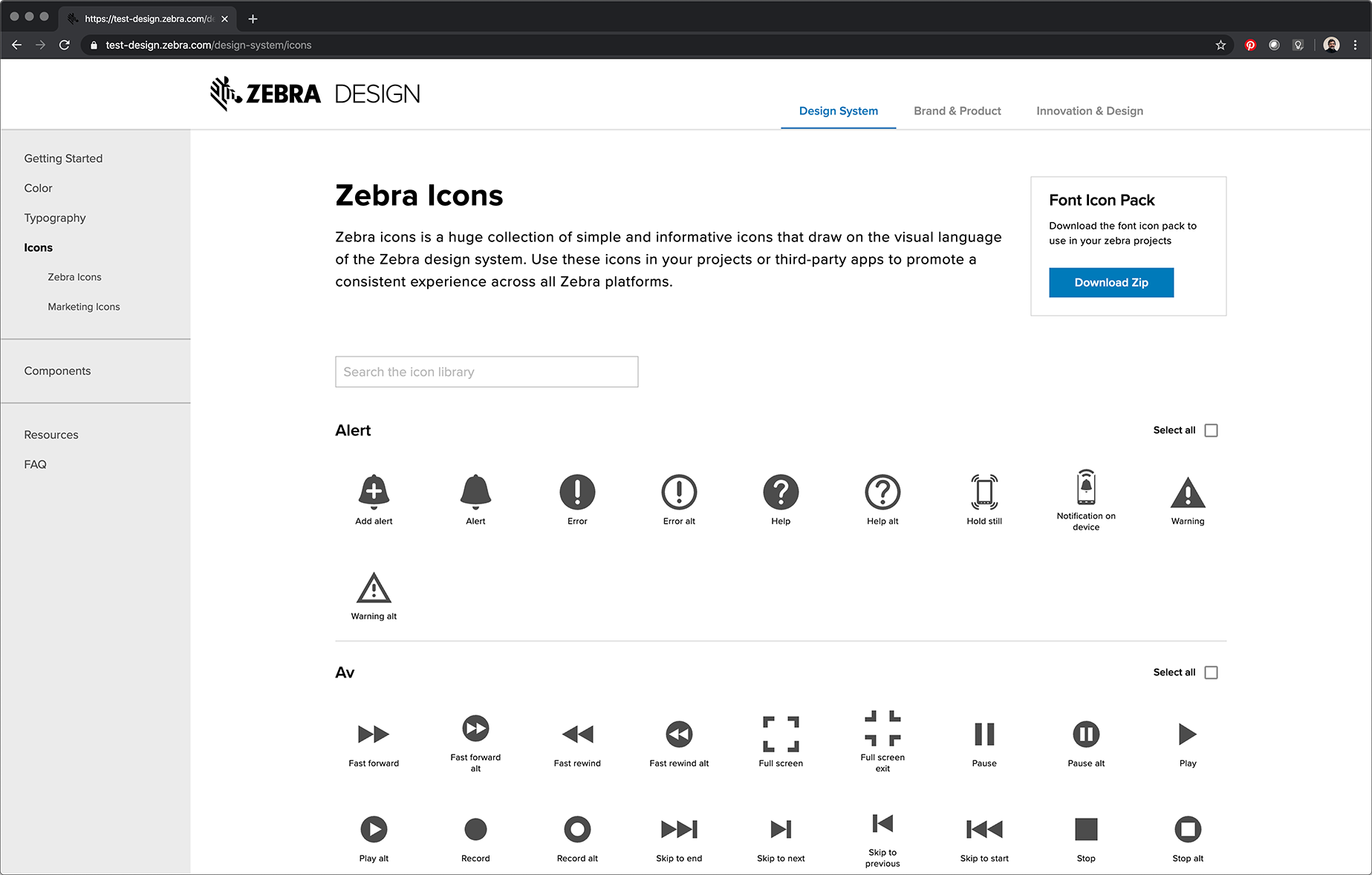
The web site:
I also designed a landing page for Zebra Design where we described our approach to design and shared all our components written in developer friendly code. The web site is open for internal access and we are still testing some ideas. We plan to make all the content available for third parties soon.




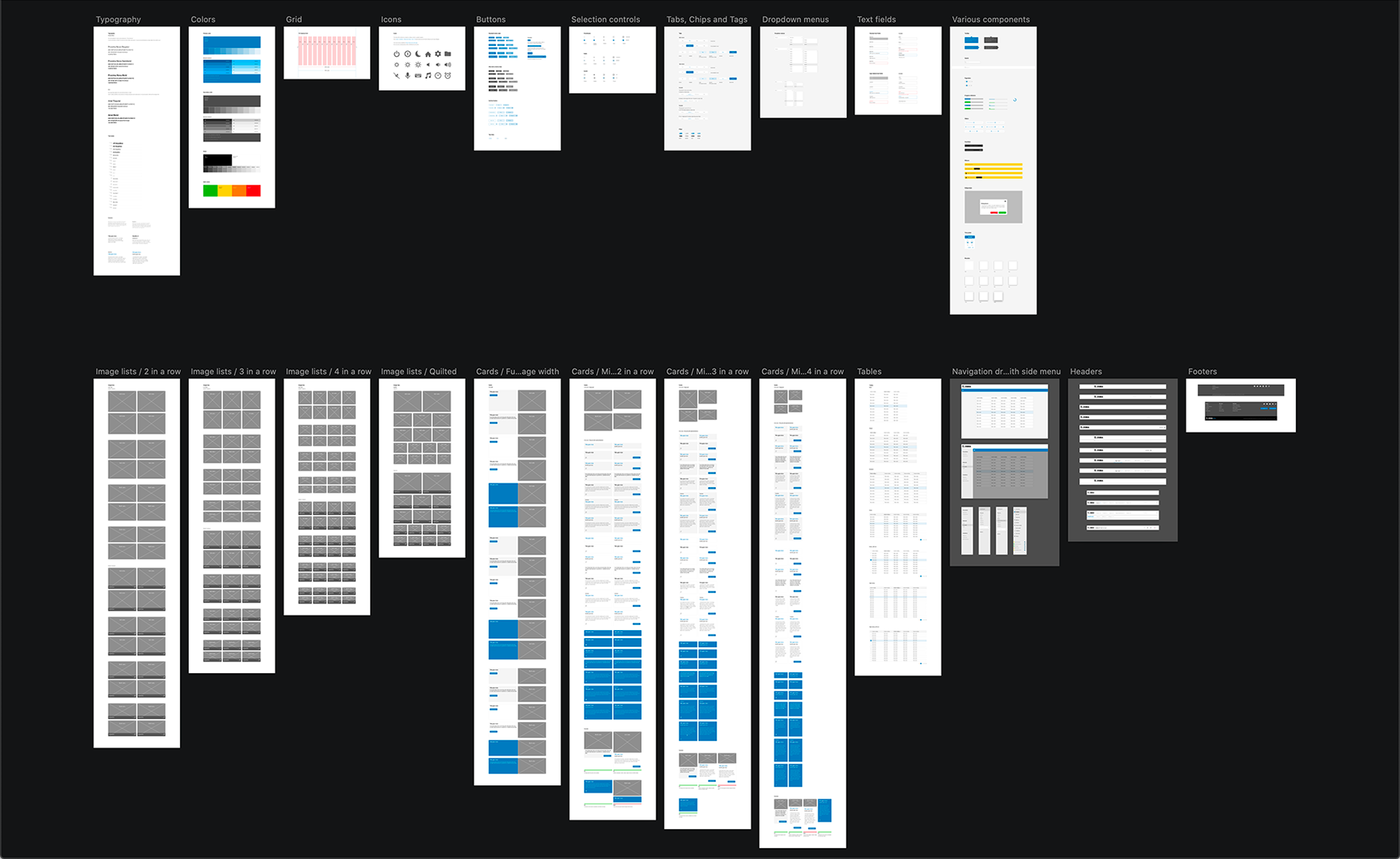
Sketch + InVision
All our customised components are created using Sketch and uploaded to InVision for easy access by internal and external teams. All symbols are override enabled.


The story:
Please read my Medium story to learn more about Zebra guidelines.
